
こんにちは、のび太郎です。
さっそく前回購入した本を進めて行きます!
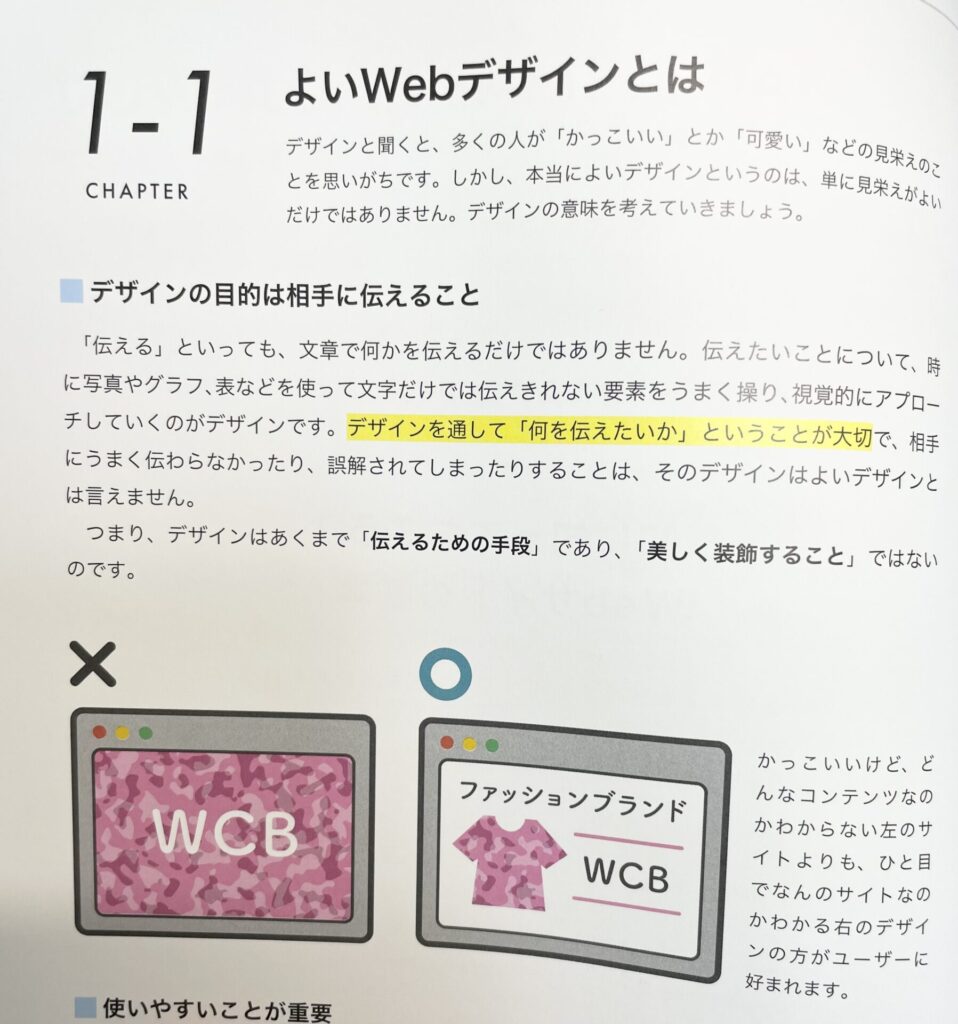
まずは…こんな感じでそもそもwebデザインとは?という所から始まり
様々なWebサイト、ユーザビリティ、Webサイトの仕組み…と解説が続きます(´・ω・)ふむふむ

もっと紹介したいのですが、この導入部分だけでも34pもあって全部紹介していたらキリが無いのでここら辺は飛ばしちゃいます(是非買って読んで下さい)ですが絶対に外せない所があります、それは…
「テキストエディター」をインストールする
です!!HTMLやCSSをやるにはそもそも前提条件として、このエディターが無いと上手く書けません…でもどうやって?何をダウンロードすれば良いの?と、この辺りで初心者や独学の人は心折れます笑
頑張ってここまで来たのに更に壁が立ちはだかるなんて辛いですよね…「でも大丈夫です!」実はこの本、こういう初心者が悩むであろうポイントもしっかりカバーしてくれます!これは本当にありがたい(*’▽’)!!

具体的には「VSCode」というものを使用します。無料で使えるし、開発したのはあのマイクロソフト社なので安心して使えます(^-^)Windows、Mac両方に対応してます。他に使っているエディターがあるならそちらで大丈夫とのこと(正式名称は Visual Studio Code)
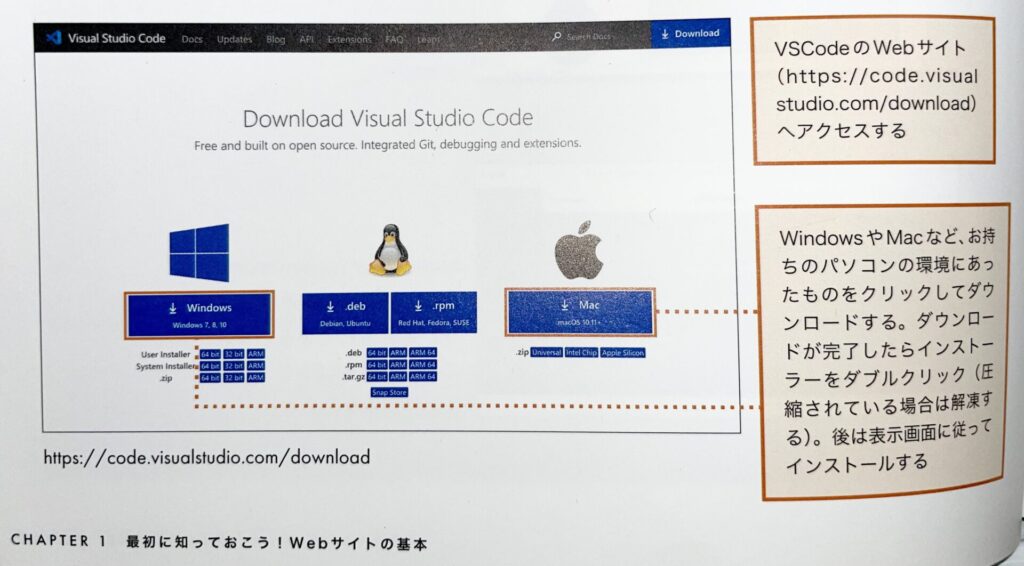
VSCodeのwebサイト(https://code.visualstudio.com/downlosd)へアクセスする

こんなサイトです(2022年8月現在)画面の一番右下にはMicrosoft&ロゴがありそこをクリックするとMicrosoft社のHPへ飛びますので確認してみると安心感が増します。
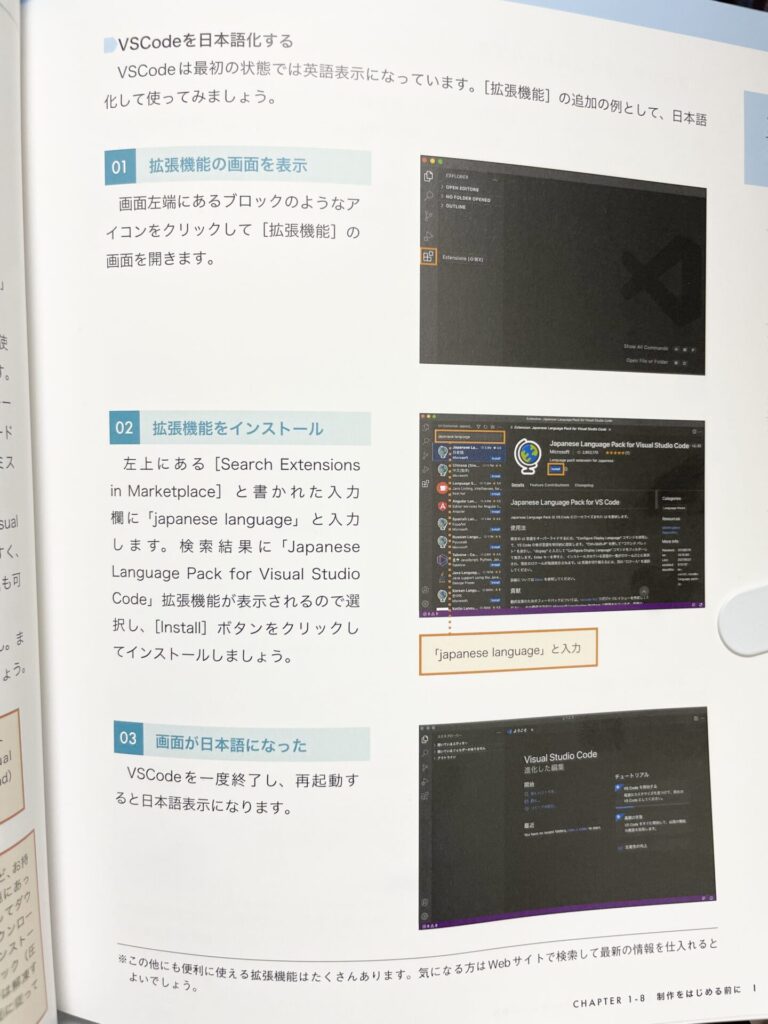
インストール後→日本語化
①拡張機能の画面を表示
画面左端にあるブロックのようなアイコンをクリックして[拡張機能]の画面を開きます。
②日本化拡張機能をインストール
左上にある[Search Extensionsin Marketplace]と書かれた欄に「Japanese Language」と入力します。検索結果に「Japanese Language pack for visual Studio Code」が表示されます(拡張機能)ので選択し、installボタンをクリックしてにインストールしましょう。
➂アプリを再起動すれば日本語表示になります!!

導入するのも一苦労ですね!
結局まだ勉強できていません笑